Gift, OrderSummary, SkuSelector, and CartItem components are now available in the FastStore UI. Also, updates to the FastStore API improve the shopping cart UX and allow adding user's session information to the orderForm.
FastStore UI
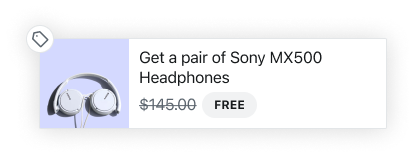
Gift
🎉 New component - #1443
Use the
Giftcomponent to display promotional gift items.
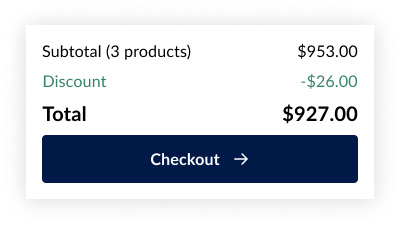
OrderSummary
🎉 New component - #1456
Use the
OrderSummarycomponent to provide a summary of the items in the cart, including the total price, related shipping tax, and discounts.
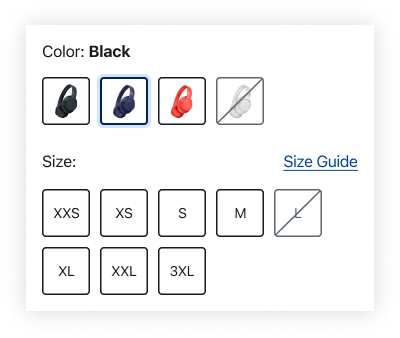
SkuSelector
🎉 New component - #1462
Use the
SkuSelectorcomponent on Product Details Pages (PDPs) to display all SKUs available for a given product.
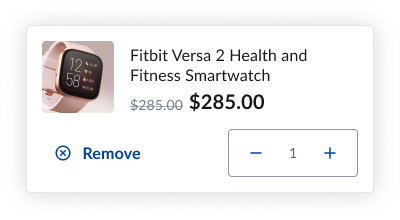
CartItem
🎉 New component - #1461
Use the
CartItemcomponent to display summarized data about an item placed in the shopping cart.
FastStore API
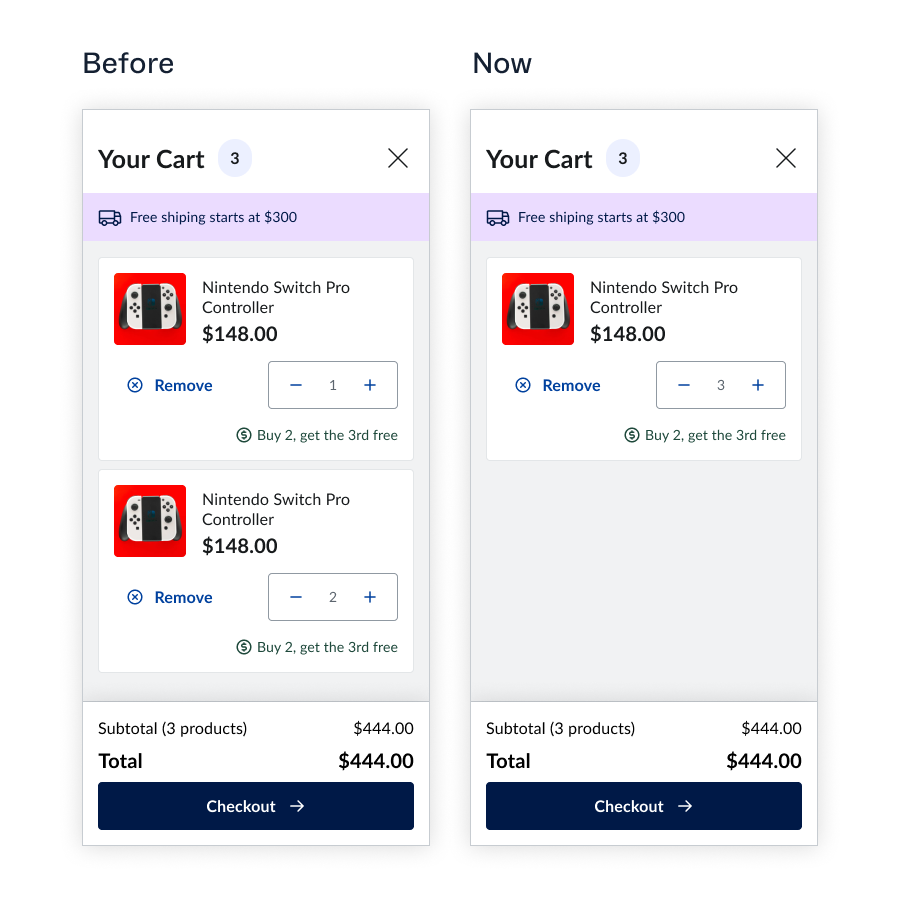
🐛 Fixed "Buy 2 get 3" promotions - #1434
Cart UX issues related to promotions, such as "Buy 2 get 3," have been fixed. Now, items and gifts are correctly combined when necessary.

✨ Product
releaseDatenow available - #1438The
StoreProductentity can now return thereleaseDateof an item.✨ Session info now available as an argument of
validateCart- #1444The
validateCartmutation now accepts thesessionargument. This allows adding the user's session information to theorderForm, making the shopping flow consistent between storefront and checkout, and allowing for regionalized prices.
Documentation
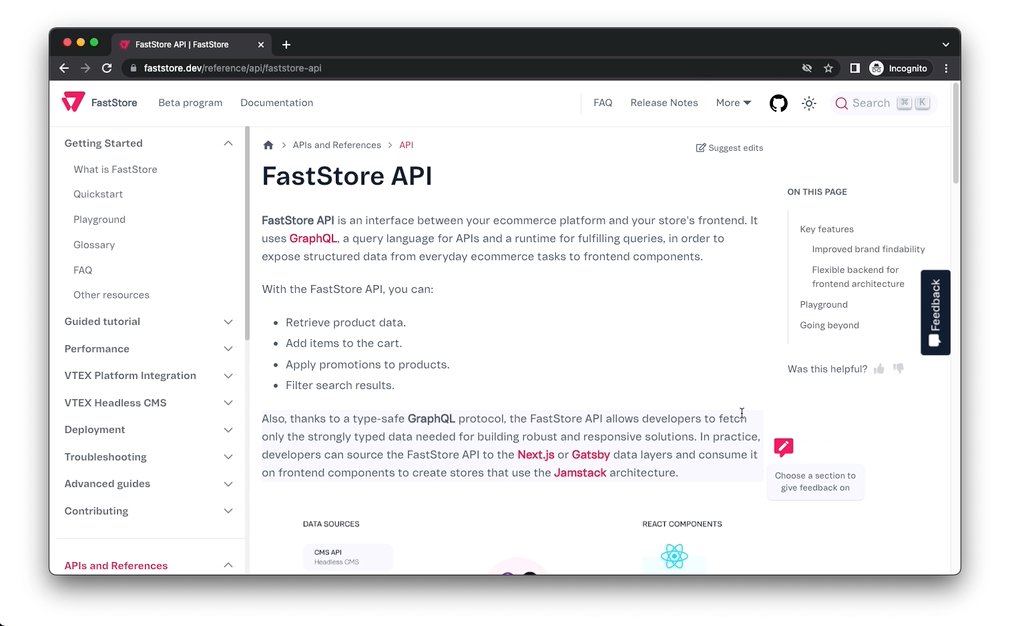
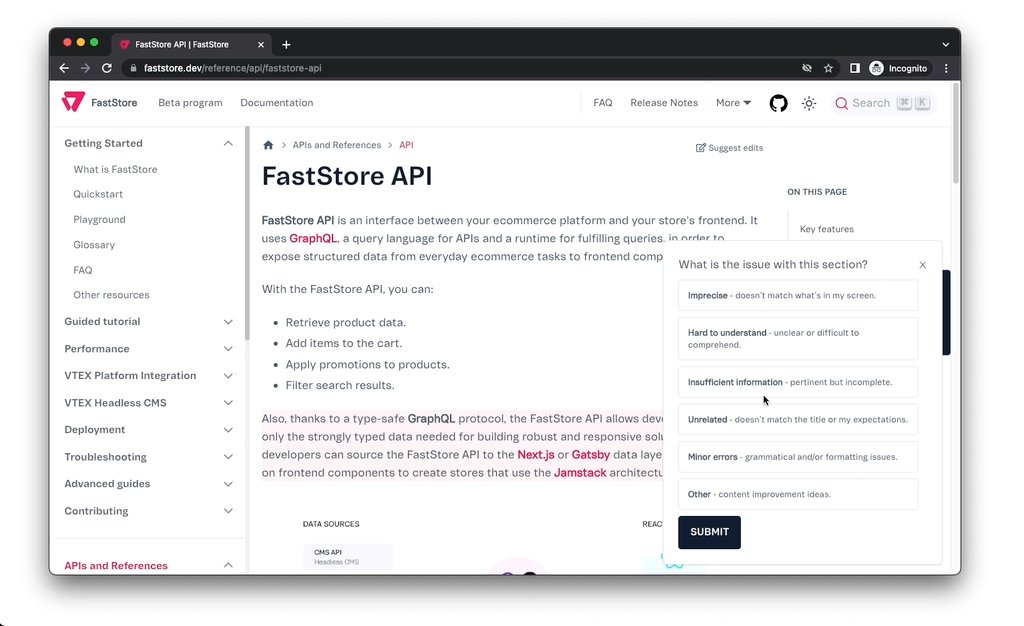
🎉 New documentation feedback feature - #1448

New and improved docs
FastStore API